How to create a sitemap? In order to understand how to create a Sitemap, first, we need to understand what it is and how it works.
What Is a Sitemap?
A sitemap is a blueprint of a website that helps search engines find, index, and crawl all content of a website. It tells search engines which pages of a site are the most important. Search engines like Yahoo, Google, and Bing use a sitemap to find pages on a site. According to Google, web crawlers can discover most of a site if pages are linked properly. So it will definitely improve your SEO. There are four types of a sitemap:
- News Sitemap
- Video Sitemap
- Normal XML Sitemap
- Image Sitemap
A sitemap is a file where you provide information about the videos, pages, and other files on your website. So search engine uses it to crawl your site more efficiently. You will need a sitemap if your site is very large, lacks well-linked pages, and is still new. You may not need it if your site is small, doesn’t include media files, and is linked internally.
Step 1: Review The Structure of Your Pages
You need to look at the existing content and analyze the structure. You can look at a sitemap template to determine how pages would be displayed. But in an SEO situation, not all pages are equal. Pages further away from the site’s homepage will be hard to rank. Focus on on-page SEO elements as well. This is why building a sitemap with a shallow depth is important. This means that it only takes three clicks to navigate any clicks on website. It is very effective for SEO purposes. On-page SEO elements also play a big role in this department.
So you need to build a hierarchy of pages depending on importance, such as About Us, Product, and Pricing.
Step 2: Code URLs
After identifying the importance of each page and building the structure, you need to code those URLs. The first move is to format each URL with XML tags. You can get a text editor and create an XML file. Then you need to add the corresponding code for each URL as follows:
- Priority of pages
- Last changed
- Location
- Changed frequency
You need to take your time to complete this coding process properly. The text editor makes it easy to add this code.
Step 3: Validate the Code
This is the third step of how to create a sitemap. You can’t have any mistakes in the coding since the manual adding process can always have errors. Fortunately, some tools help to validate your code correctly. Especially to make sure the syntax is correct. For example, if you forget to add an end tag, the tool you are using will recognize it and help to fix it.

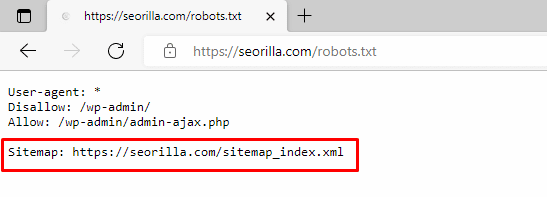
Step 4: Add a Sitemap to the Root and Robots.txt
It is important to locate the root folder of a website and add the sitemap to that folder. It will add a page to your site as well.
In addition, you will also need to add it to the robots.txt file. You can also find it in the roots folder because it can give instructions to any crawlers that are indexing your website. You can use the robots.txt file if you don’t want search engines to crawl specific pages of your site.
Step 5: Submit Your Sitemap
After creating your sitemap and adding it to your site files, you now need to perform the final step by submitting your sitemap to search engines. You need to go through Google Search Console to complete this process. This is how it is done:
- Go to the Search Console dashboard
- Navigate to Crawl>Sitemaps.
- Click on Add/Test Sitemap in the top right corner.
- Check for errors before continuing.
- Click submit.
Alternative Steps to Create a Sitemap for a Website
We explained how to create a sitemap in 5 steps with details. Although, that way might be hard for some users. This is why you can follow alternative steps. Also, you can use tools like Screaming Frog, Slickplan, and Google Sitemap Generator to create a sitemap.
- Choose the pages you want to be crawled by Google and build a canonical version of each page.
Canonical versions are very important and effective if you have any duplicate pages. For example, if you have pages for multiple country visitors in multiple languages, you should point to the original one. Also, it is important not to add URLs blocked by robots.txt, password protected, or require login access. Because search crawlers can’t crawl them, it is also important to focus on on-page SEO elements.
- Determine how many sitemaps you need.
Many websites use separate files for pages, categories, and posts. You will need multiple sitemaps if you have more than 50,000 URLs.
- Code all URLs in XML tags to make it look like the type of sitemap you are trying to create.
- You can create a sitemap index file with multiple sitemap files and include the links to individual sitemaps.
- Submit your sitemap to Google using Google Search Console.
Navigate to Google Search Console and then click on ‘Sitemap’. Then type your sitemap URL and click Submit. But if you aren’t using GSC, you can use the ping service to let Google know that it should crawl your site.
Conclusion
In this article, we briefly explained how to create a sitemap in 5 steps. Website owners need this blueprint to help search engines crawl, find, and index pages of a website. You can build a structure by following the steps and building a sitemap template. So it will show your site’s separate sections, such as Products, About Us, and Pricing. Use generators and tools to make it easy to create a sitemap and check it for any errors.
Frequently Asked Questions on Sitemap
What are the Best Tools to Create a Sitemap?
These are the best tools you can use to create a sitemap:
• Screaming Frog
• Yoast SEO Sitemap Plugin
• Google Sitemap Generator
• XML- Sitemaps.com
• Slickplan
What Does a Sitemap Diagram Do?
A hierarchical diagram shows the information architecture of a website. You can see how different sections are linked together using this diagram.
What is a Sitemap Generator?
A sitemap generator automates the process of building a sitemap and its structure. It makes it easier to create an XML file and redesign a website.